原文地址:
ui-bootstrap中有两个分页控件,一个是轻量级的Pager,只有上一页和下一页的功能,另一个是功能完整的Pagination,除了上一页和下一页,还可以选择首页和最后页,并且支持多种页数的显示方式。
这是Pager的例子:
Pager
当前页:{ {currentPage}},总页数:{ {totalPage}}
效果为:

Pager中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| align | true | 上一页和下一页的按钮是否两边对齐 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| next-text | Next » | 下一页的按钮名称 |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前第几页 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| previous-text | « Previous | 上一页的按钮名称 |
| template-url | uib/template/pager/pager.html | |
| total-items | 总共有多少条数据 |
在Pager控件中,num-pages是只读属性,由控件根据total-items和items-per-page计算出总页数。
这是Pagination的例子:
效果为:

Pagination中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| boundary-links | false | 是否显示第一页和最后一页的按钮 |
| boundary-link-numbers | false | 是否显示第一页和最后一页的页数,并在页数过多时用…表示被隐藏的页数 |
| direction-links | true | 是否显示上一页和下一页的按钮 |
| first-text | first | 第一页的按钮的名字 |
| last-text | last | 最后一页的按钮名字 |
| previous-text | Previous | 上一页的按钮名字 |
| next-text | Next | 下一页的按钮名字 |
| force-ellipses | false | 是否在rotate被设置为true并且页数过多时显示为"…" |
| rotate | true | 是否保持当前在可视范围的中间 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| max-size | null | 可选择的页数范围(如果设置为5,当前页为10,总页数为100,那么可选择第8,9,10,11,12页) |
| ng-change | 页数变化时调用的函数 | |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前页数 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| page-label | angular.identity | 设置页数标签的表达式 |
| template-url | uib/template/pagination/pagination.html | |
| total-items | 总共有多少条数据 |
boundary-link-numbers,rotate和force-ellipses是用来控制页数按钮的显示方式,并且可以组合使用。
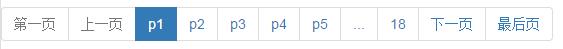
page-label是一个很有用的属性,可以设置一个表达式来改变页数按钮的文本,比如page-label="'p'+$page" 效果为: